CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました 吹き出し デザイン css Wordpressブログ Cssでの吹き出しアイコンの作り方 プラグインなし よろろぐ ブログでインタビュー記事を書くときに便利な吹き出しのデザインを作ってみた ディレイマニア webアニメーションを1から学ぼう♪ ⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。 こんにちは、「ふ」です。 今回はタイトル部分のような、吹き出しが回転しながら出てくるアニメーションを作りたいと思います。

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
Css アニメーション 吹き出し
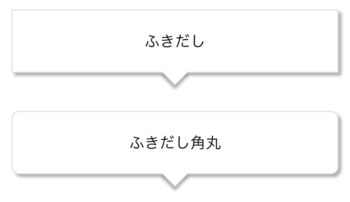
Css アニメーション 吹き出し- 吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて




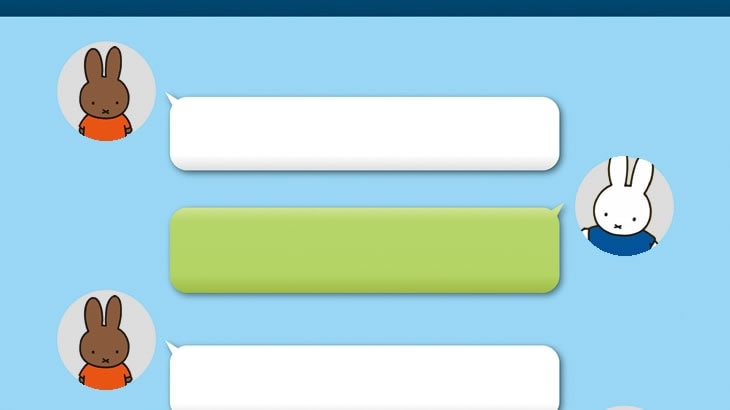
こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log
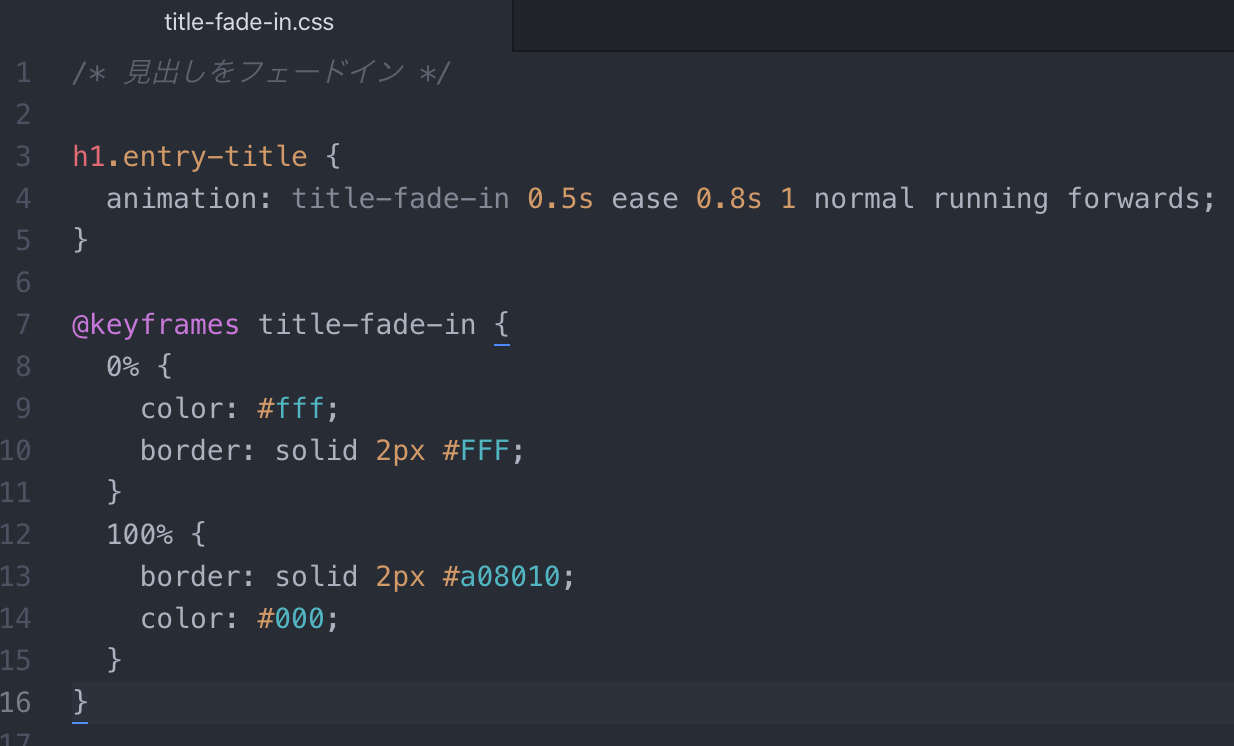
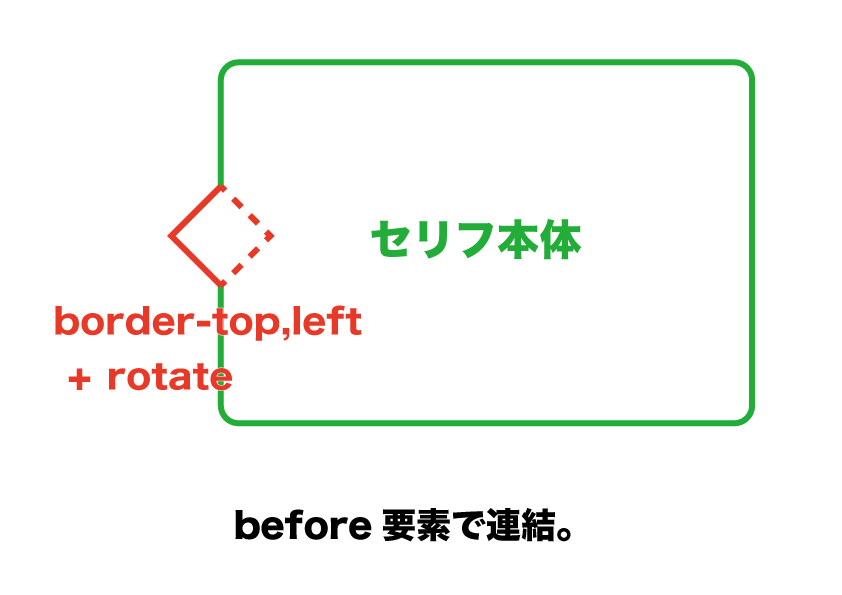
CSSで吹き出しを作り方は、文章を書くエリア (要素)に 疑似クラス (before) で吹き出し部 (三角形)を追加して形成します。この記事では、WordPressの「 The Thor 」のテーマの吹き出しアイコンに アニメーションを追加する方法 についてまとめます。 The Thorのテーマでは吹き出しアイコンのアニメーションの機能がなかったので CSSで実装 してみました。 パソコンやタブレット、スマホ でも動きます。 ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen
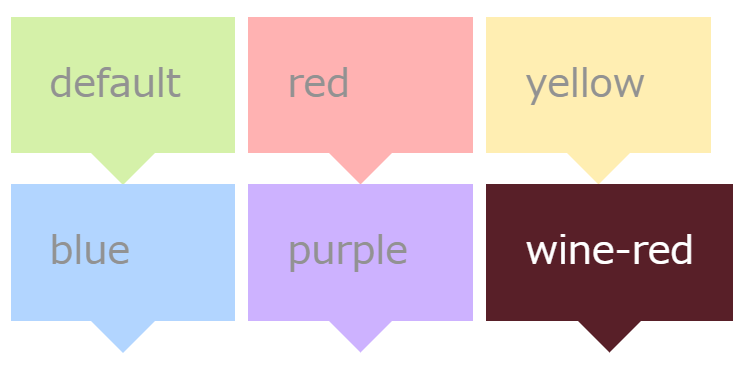
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transitiontimingfunction, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の CSS, CSS デザイン サンプル集 CSSで作った吹き出しデザインの色々なパターンの一覧です。 目次 1 CSSの吹き出しデザイン ノーマル 2 CSSの吹き出しデザイン 影付き 3 CSSの吹き出しデザイン 小さい円(1~2文字向け) アニメーションフレーム Frame_A002アニメーションフレーム「吹き出し(考える)」 ビデオゲーム・ボードゲーム アニメーションフレーム Frame_A010アニメーションフレーム「近未来感のあるサイバーなフレーム」Feb 09, CSSで吹き出しをアニメーションさせる方法 早速ですが、下記が 必要なCSSの




吹き出し Css3デザイン スタイルシート Css Php Javascript Room




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log



1




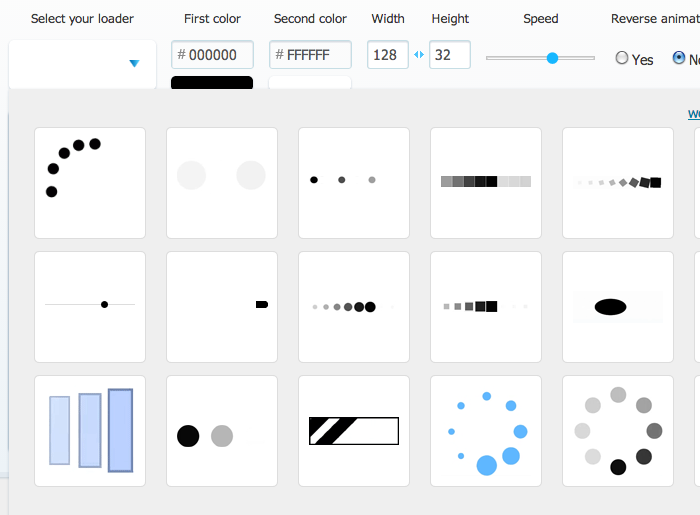
Cssだけで実装できる シンプルなローディングアニメーションを5つ作ってみた Kuzlog




Htmlとcssのみで吹き出しを作る方法を解説 プラグインなし かまログ




Cssで作る 吹き出しデザインのサンプル19選




Html Cssだけ ツールチップを表示するサンプルコード3選 向壁虚造




コピペで2分 Wordpress吹き出しをプラグインなしでcssとhtmlで作る方法 わぷログ



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Htmlとcssで吹き出し 基本編 Daisuke S Techblog




装飾系 リストデザイン 吹き出し付きのリスト Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssで作る吹き出し風デザイン オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus



3




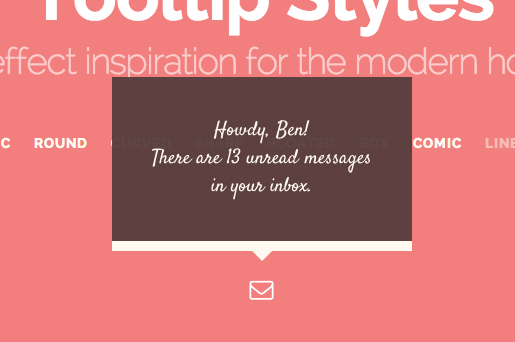
ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode




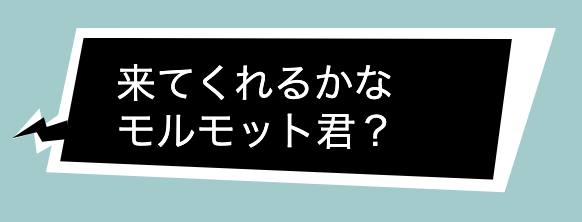
Css Scss で作るペルソナ5 風メッセージウィンドウ Laptrinhx




Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld




Cssのみで吹き出しを作る方法 デザインサンプル10種




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




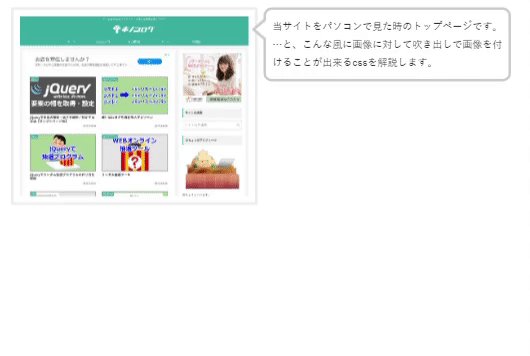
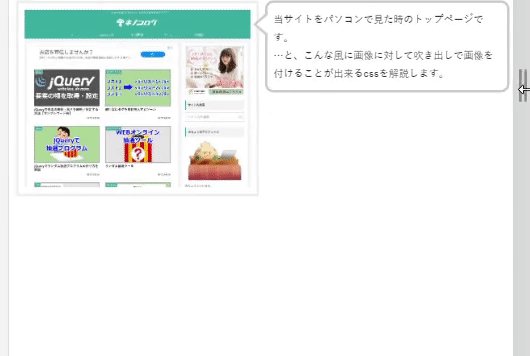
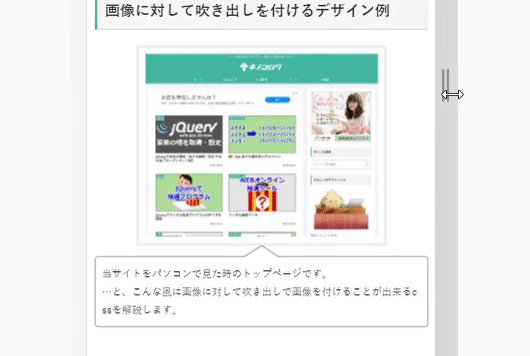
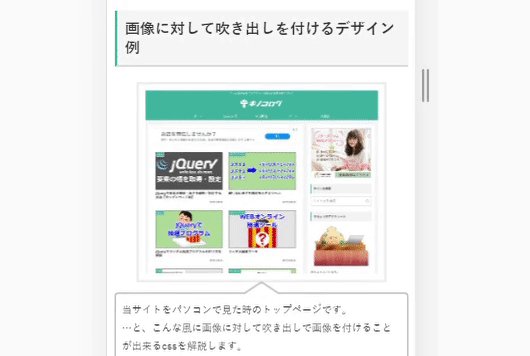
Css 画像に吹き出し解説を付けるwebデザイン キノコログ




Css 吹き出しをつくる 三角の部分をちょっと曲げて素敵にする 125naroom デザインするところ 会社 です




初心者でもわかる ふきだしでアピールしてくるボタンの作りかた Qiita



コピペで2分 Wordpress吹き出しをプラグインなしでcssとhtmlで作る方法 わぷログ




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




Css3のtransformプロパティで要素を変化させる 2d 初歩の初歩 Tips Note By Tam




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log




コピペで簡単 Css で吹き出しを作る方法 By Takumi Hirashima




Css3でアニメーション 初歩の初歩 Tips Note By Tam




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




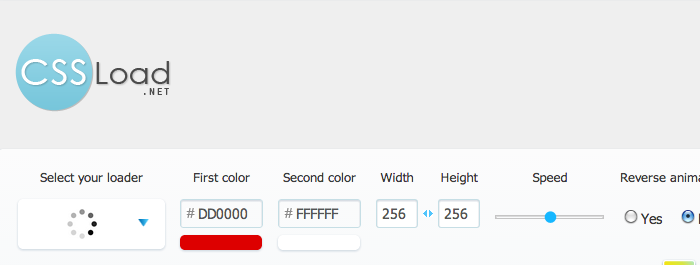
Css によるローディングアニメーションを簡単に生成できる Css Load Net Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




ふわふわ ゆらゆらさせるcssアニメーションサンプル One Notes




Css 吹き出しのcssデザインサンプル集 One Notes




Css Jquery Javascriptで作られた無料ツールチッププラグイン21選 Workship Magazine ワークシップマガジン




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




Css 見出しデザインのcssサンプル集 ヨウスケのなるほどブログ




Cssで作る 吹き出しデザインのサンプル19選




Css Jquery Cssとjqueryで作るアニメーションテキスト まとめ Web担当屋 ブログ




Cssアニメーション制作に役立つライブラリ ツール14選 Webclips




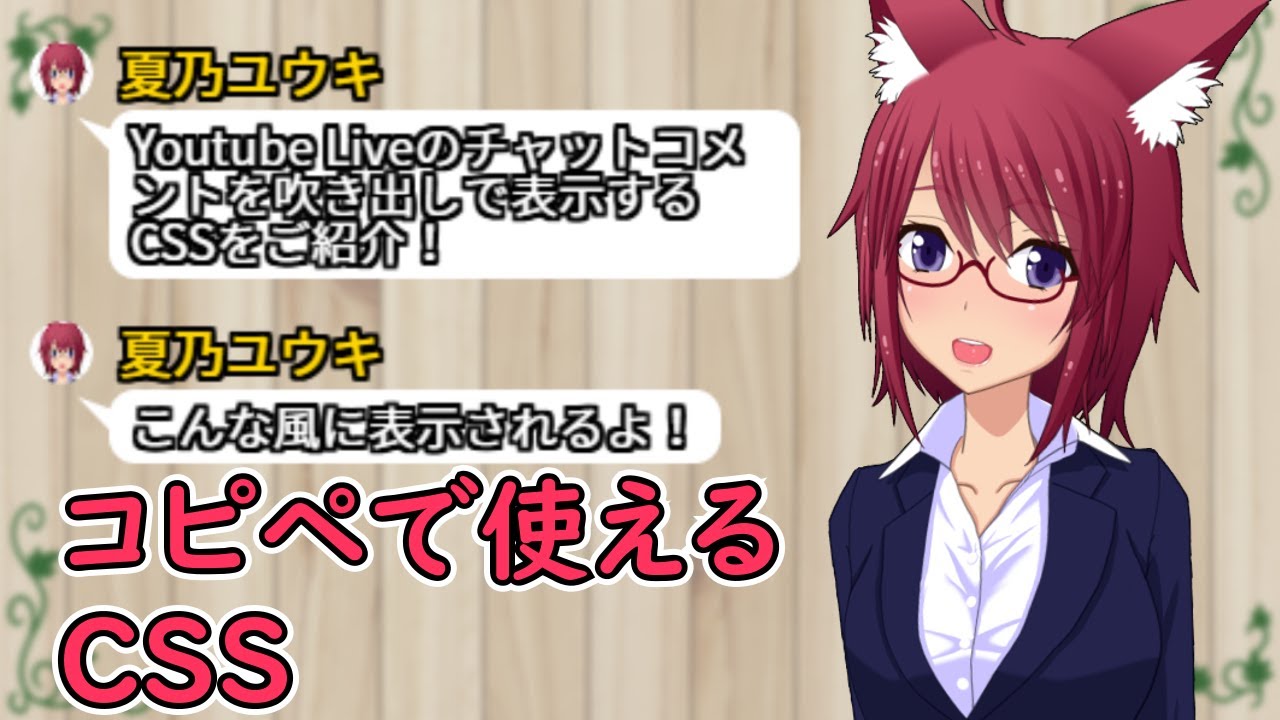
Youtube Liveのチャットコメントを吹き出しで表示するcssをご紹介 Youtube




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




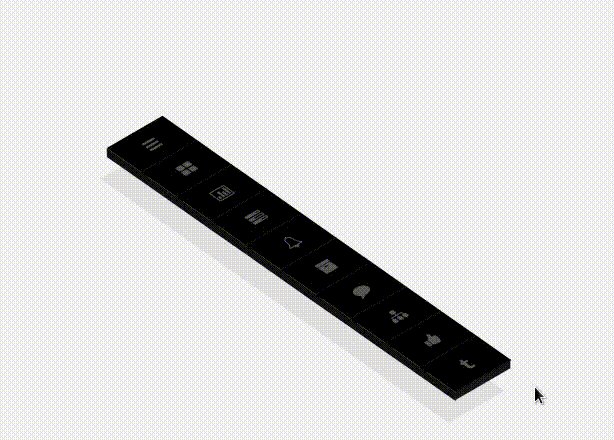
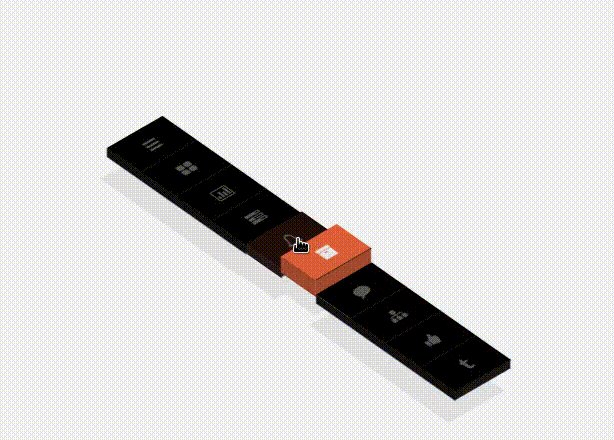
アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン




Css キノコログ




Jquery Css 複数のローディングアニメーションを付ける 今日もwebでセミが鳴く




Wordpress エントリーカードのcssアニメーション3選 かまログ




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog




Cssのみで吹き出しを作る方法 デザインサンプル10種




Css 疑似要素の Before や After を使ってアイコン 画像などの挿入 吹き出しを作成 Html Css入門講座 定年後のスローライフブログ




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Youtube Liveのチャットコメントを吹き出しで表示するcssをご紹介 Youtube




デザイン アニメーションともに洗練されたツールチップ9種 Cssのみ




ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ




Cssアニメーション コピペで簡単 ふわっと表示するフェードインの導入方法 キラペット Com



Cssで3d回転アニメーション



オンマウスでふんわり現れる Css3を使った吹き出しサンプル5つ Webpark



Svgとcssで作る 吹き出しアニメーション




The Thor スクロールで吹き出しをふわっと表示させるjqueryとcssの設定方法 おったんの日記 Wotablog




Cssだけでアニメーションを作成する Css Transition Css Transform Cssデザインテクニック




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




コピペで使えるcss メニュー ボタン 吹き出し All One S Life




K Cssのみで吹き出し付きの対談式q Aページを作成 Web K Campus Webデザイナーのための技術系メモサイト




タイトル見出しにアニメーションをつけてみた Css Animation スマホ教室ちいラボ




Cssで吹き出しをアニメーションさせる方法 コピペでok Cony Tas




Cssアニメーション コピペで簡単 ふわっと表示するフェードインの導入方法 キラペット Com




コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive




色々なパターンの点滅するcssアニメーションサンプル集 One Notes



第72回 Cssのborderと疑似要素で吹き出しを作る コーディング代行ならコーディングファクトリー




Css Cssアニメーションを簡単に作成できる Animista Webclips



Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure




Affinger5 アフィンガー5 会話吹き出しの使い方とcssカスタマイズ方法 アフィリエイトゼミ




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log




難しいデザインもコピペだけ おすすめcssジェネレータサイト11選




サンプルコードあり テキストが右から左に流れてループするcssアニメーションの作り方について解説 アプリめし




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




アニメーションがすごい Css横リスト型メニュー デシノン



Q Tbn And9gcsuta1jxwritc21utruvwlj9ilu23nzrgv2cp7o6qpchyuvers7 Usqp Cau



Css 最新マウスオーバーアニメーションスニペットサイト6選




アニメーションがすごい Cssリスト型メニュー 縦アイコンのみ デシノン




Wordpress プラグインなしで吹き出しにアレンジを加えてみた 猫press




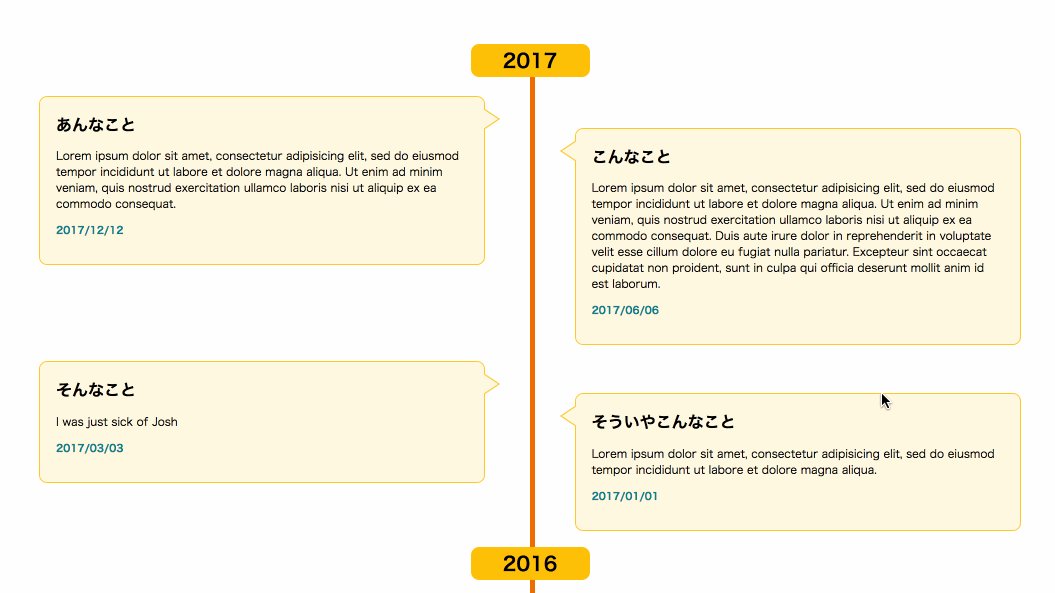
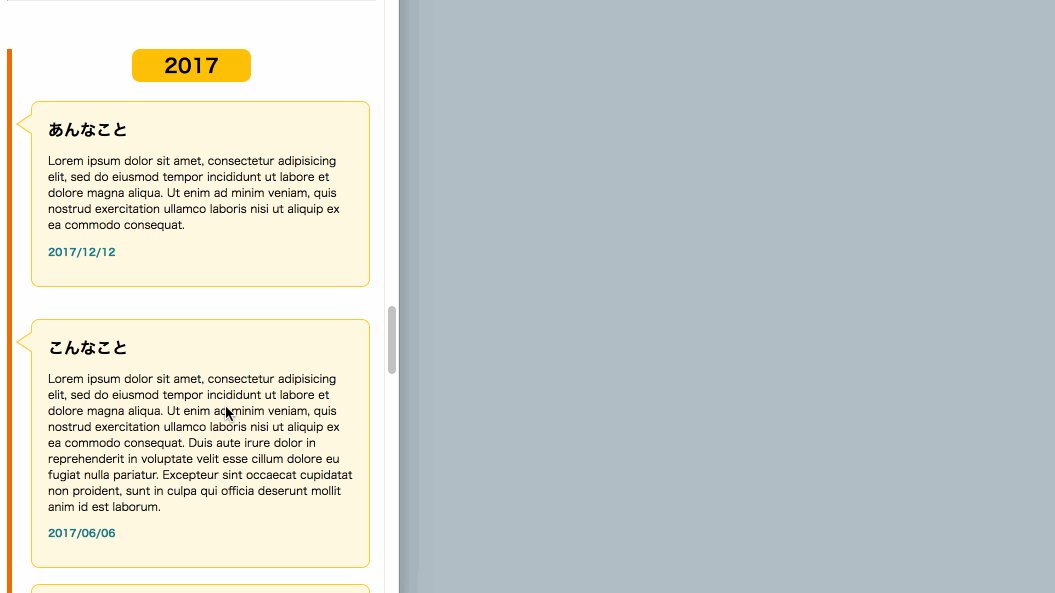
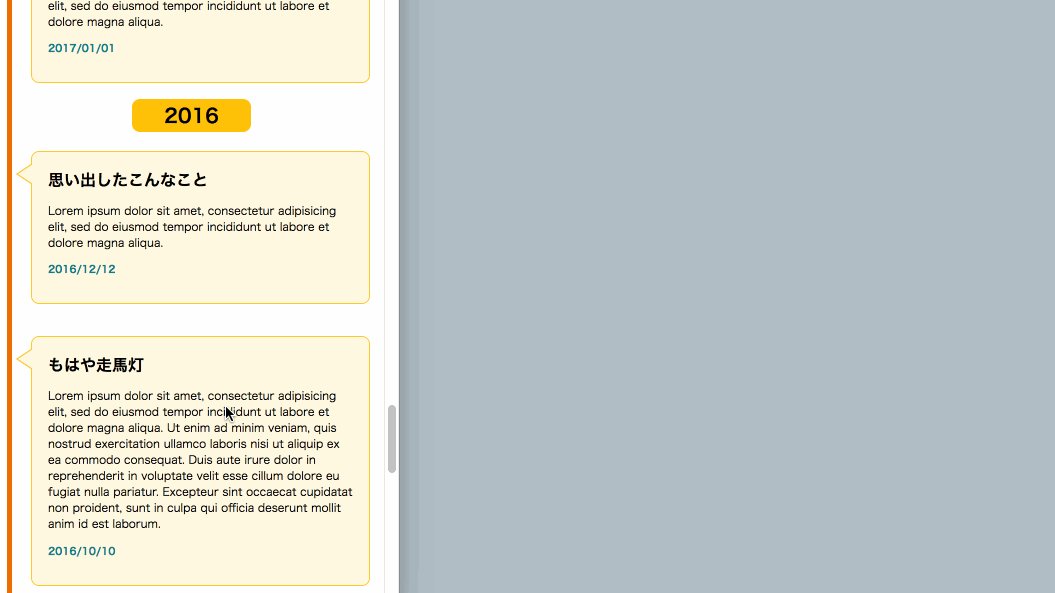
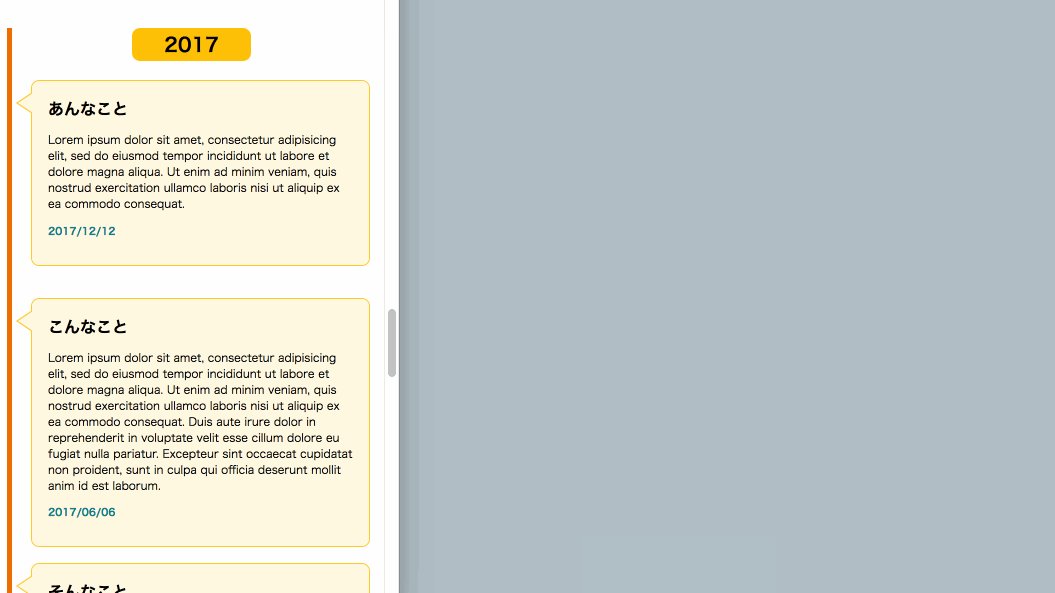
パーツ タイムライン アイテムごとに吹き出しで表示 Copypet Jp パーツで探す Web制作に使えるコピペサイト



Svgとcssで作る 吹き出しアニメーション




Htmlとcssだけ 要素の表示 非表示を切り替える方法




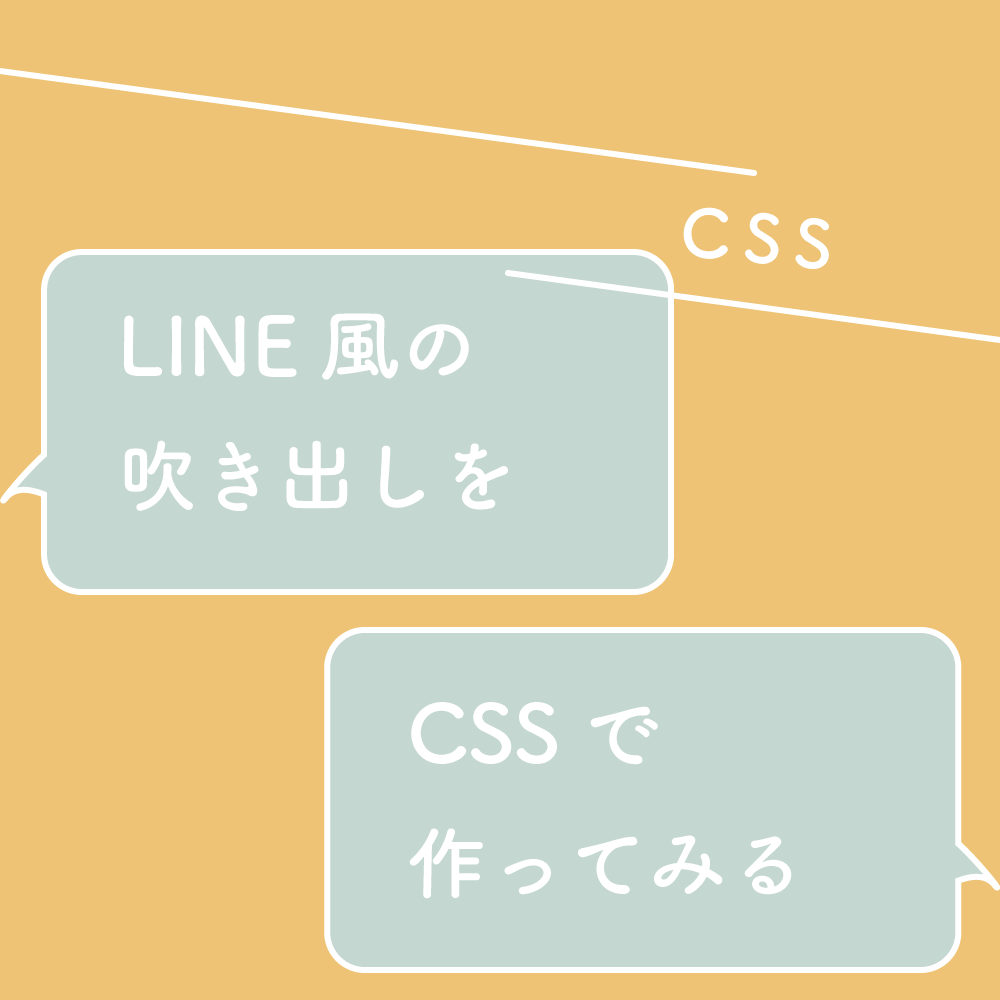
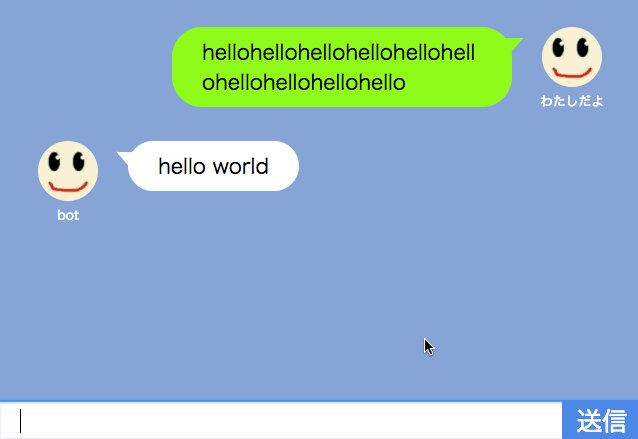
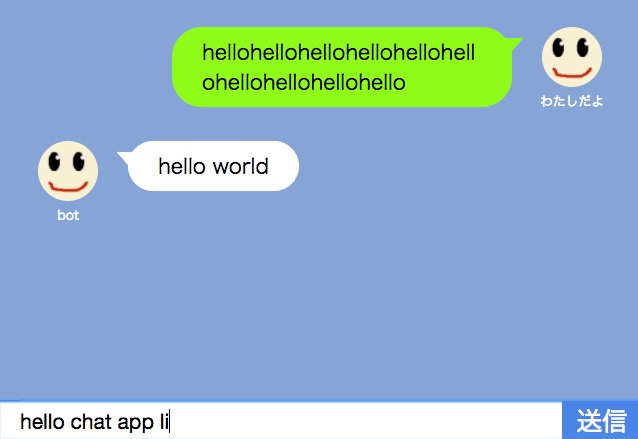
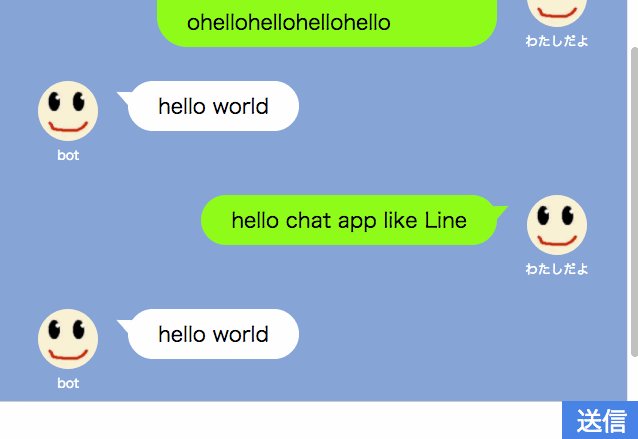
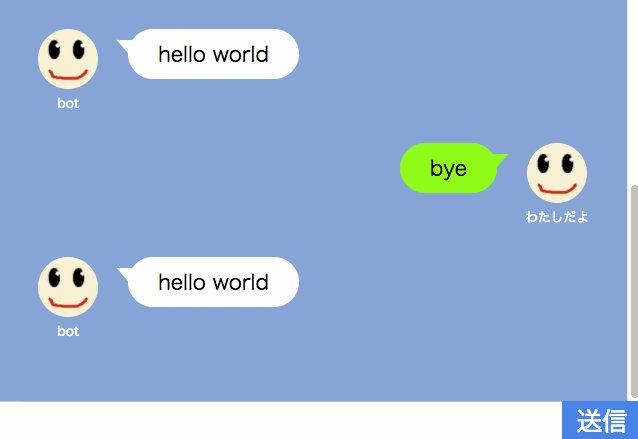
Line風の吹き出しの会話をcssで作ってみる 125naroom デザインするところ 会社 です



1




はてなブログ 吹き出しにアニメーションを追加するカスタマイズ 野良ジニアのスクラップブック




Htmlとcssをコピペして100種類以上のホバーエフェクトアニメーションを表示する方法 ナコさんのブログ Nako Log




コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive




Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld




Black Everyday Company Vue Js Css3 会話風吹き出しでline風チャットアプリをチャチャッとつくる




Css によるローディングアニメーションを簡単に生成できる Css Load Net Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Css Cssで見出しタイトルを吹き出し形式にする方法 Web担当屋 ブログ




Css 吹き出しデザインをcssで作ってみる Mlog



Cssで吹き出しをアニメーションさせる方法 コピペでok Cony Tas




吹き出し シャドウ グラデーショなど おすすめhtml Cssジェネレーター Gimmick Log




Cssで作成するline 風の吹き出し Web技術 逆引き辞典




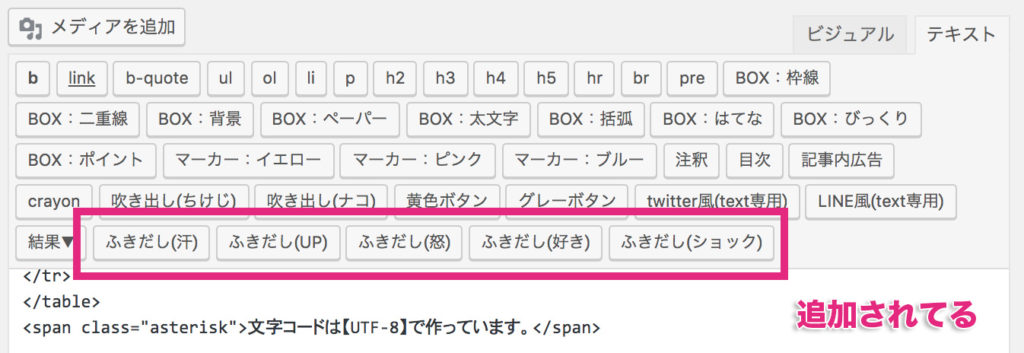
必見 The Thorの吹き出しのアイコンにアニメーションを追加する方法 おったんの日記 Wotablog




Svgとcssで作る 吹き出しアニメーション




Css 吹き出しをつくる 125naroom 21 吹き出し Css 吹き出し デザイン




範囲外から落下してくるcssアニメーションサンプル One Notes


